

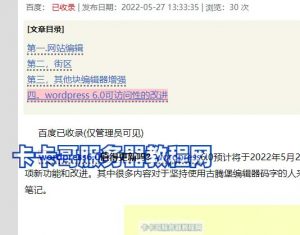
wordpress如何给文章添加目录导航, 我们在使用wordpress建站的时候, 有很多功能是主题没有的, 那么我们需要实现一些功能就需要修改主题, 需要添加一些代码, 今天我们来实现的就是文章目录显示, 据图看下面的这个.

需要在functions.php添加下面的代码, 直接复制粘贴即可. 然后保存.
//文章目录
function article_index($content) {
$matches = array();
$ul_li = '';
$r = "/<h3>([^<]+)<\/h3>/im";
if(preg_match_all($r, $content, $matches)) {
foreach($matches[1] as $num => $title) {
$content = str_replace($matches[0][$num], '<h3 id="title-'.$num.'">'.$title.'</h3>', $content);
$ul_li .= '<li><a href="#title-'.$num.'" title="'.$title.'">'.$title."</a></li>\n";
}
$content = "\n<div id=\"article-index\">
<b>[文章目录]</b>
<ul id=\"index-ul\">\n" . $ul_li . "</ul>
</div>\n" . $content;
}
return $content;
}
add_filter( "the_content", "article_index" );
当然这里的段落你需要对应你自己文章添加时候的段落, 具体的可以看下面的这个图片, 举个例子你的文章里面段落是h2哪里上面的代码h3你就要修改成h2才可以实现.

/* 文章目录 */
#article-index { background:#f5f5e8; margin: 0 20px 10px 10px; padding: 6px; }
#article-index strong { border-bottom: 1px dashed #DDDDDD; display: block; line-height: 30px; padding: 0 4px;}
#index-ul { margin: 0; padding-bottom: 10px; margin-top:15px; }
#index-ul li { list-style-type: none; margin-bottom:10px; margin-left:0px; font-size:16px; line-height: 18px;}
#index-ul li a{ color:#3366CC;}
直接复制到style.css样式表里面, 然后保存即可
当然这里的代码都是来之网络, css卡卡哥自己修改了一些, 你自己也是同样可以按照自己喜欢的样式来修改, 增加文章目录对于搜索引擎来说可以更友好, 可以更直接的抓取到我们文章的主题内容.